Role
User Research, Interaction,
Visual Design, Prototyping & Testing
Tools Used
Figma
Miro
Google Suite
Zeplin
Overview
Our team was tasked with creating a new responsive website with features that will help users find recipes.

The Process
Our team approached the task with a screener survey, which we used to find qualified participants that visited websites to check for cooking recipes within the last 6 months. We were able to gather data points about users' goals, needs, and frustrations and experiences with existing cooking recipe websites. We discovered that:
-
Users need a way to search for specific ingredients.
-
Users need visual imagery to understand directions.
-
Users are overwhelmed when there are too many recipe choices.
-
Users use either the search bar or filter options to begin their recipe search
All Projects

Persona
"I'm overwhelmed by all these recipes, but I can't even find the recipes I actually want to eat!"

Jess, 27 years old
Intermediate Home Chef
Behavior
Turns away from recipes that require specific ingredients
GOAL
A way to search for recipes with specific ingredients
Pain Point
Frustrated when she can't find a recipe on a time constraint
Needs
A way to search for specific ingredients

User Flow
We created a user flow to guide our ideation process of the Search and Filter features of the website.

Problem Statement
Jess needs to find recipes that fit her unique dietary needs because she has trouble finding recipes on the websites she currently uses.
How might we simplify the recipe searching process for users?

Mid-Fidelity Findings
We conducted a usability test with 4 users to test our mid-fidelity prototype. We were able to see if our usability test participants encountered any friction points within the app.
Task: Find a recipe that fits your current diet
4/4 Users completed the task but:
-
At first 2 users didn't notice the search icon.
-
All users used the search field function first.
Analysis:
-
Users didn't realize the filter function was a clickable button.
Recommendation:
-
Search bar needs to have the ability to cater to the unique needs for users.
Score: MINOR ISSUE
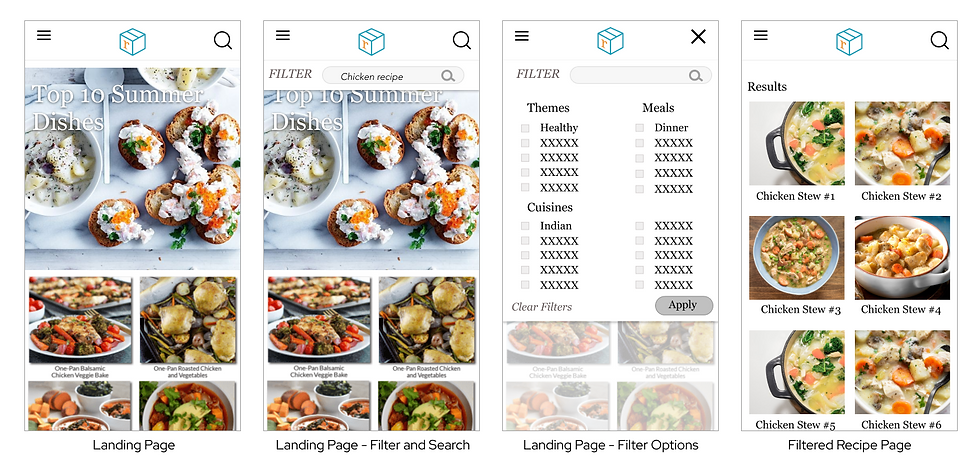
High-Fidelity Wireframes
Mobile

Next Steps
Our next steps are to continue building the recipe detail page, to provide visuals and easy to follow directions for the goal of bringing the best user experience for our website.
Mid-Fidelity Wireframes
After multiple rounds of design studio sketches the team created mid-fidelity wireframes.

Desktop



Home Page
Home Page - Search Feature
Search Results Page


